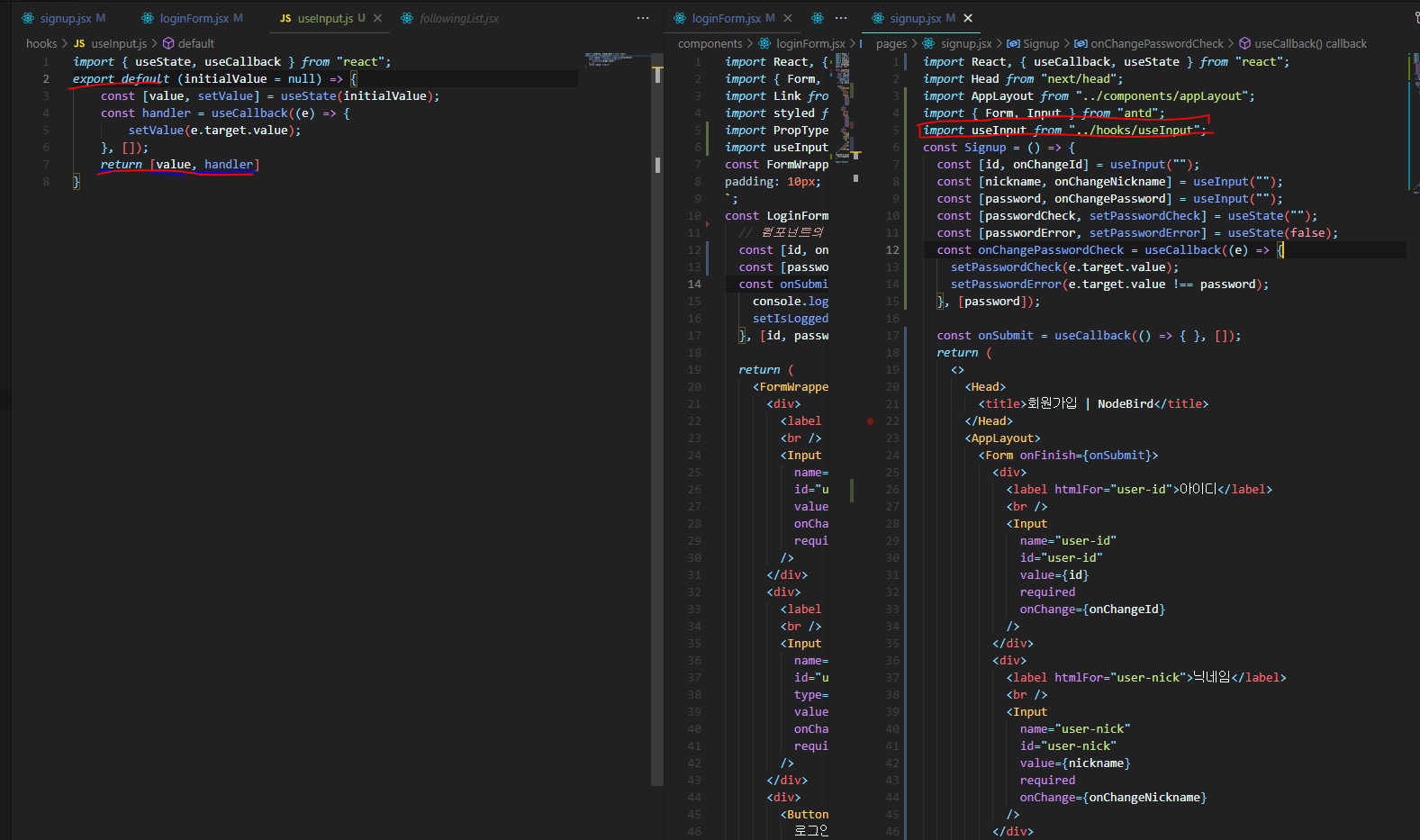
무언가 중복되는 훅s 들의 세트들이 보인다면 커스텀 훅으로 만들자!

hook은 컴포넌트 안에서만 작성이 가능하다
custom 훅은 예외다

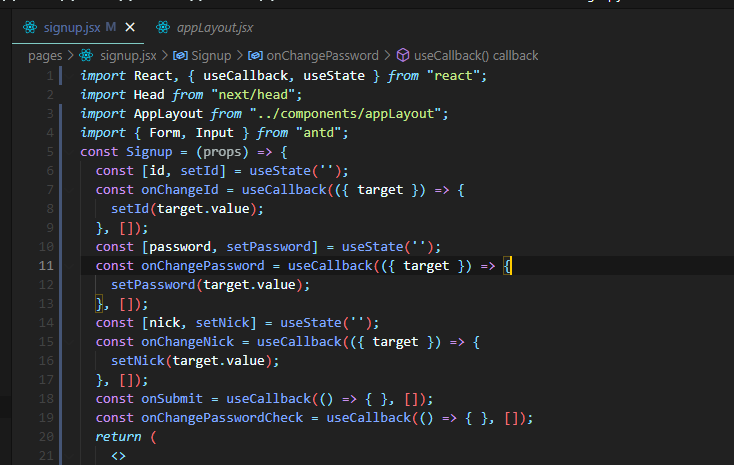
id 기준으로 보겠다.
1. 처음 useInput('') 호출 한다. return 값 받음 [value,handler]
2. onChange 될때마다 handler( ) 함수 호출
3.handler호출 될때마다 id의 상태변경 --->해당 컴포넌트(Signup) 리렌더. --> useInput 다시호출
바뀐 value [value, handler] 리턴
4.useInput 의 return 값 받음 [value,handler]
const [value , 콜백함수] = useInput('');
콜백함수에서는 value 를 업데이트 해야한다!!
'React' 카테고리의 다른 글
| CORS (0) | 2021.08.19 |
|---|---|
| react port 번호 변경하는법 (0) | 2021.08.10 |
| React Router (0) | 2021.08.02 |
| react-redux (2) | 2021.07.13 |
| Redux-상태관리 (0) | 2021.07.12 |



