
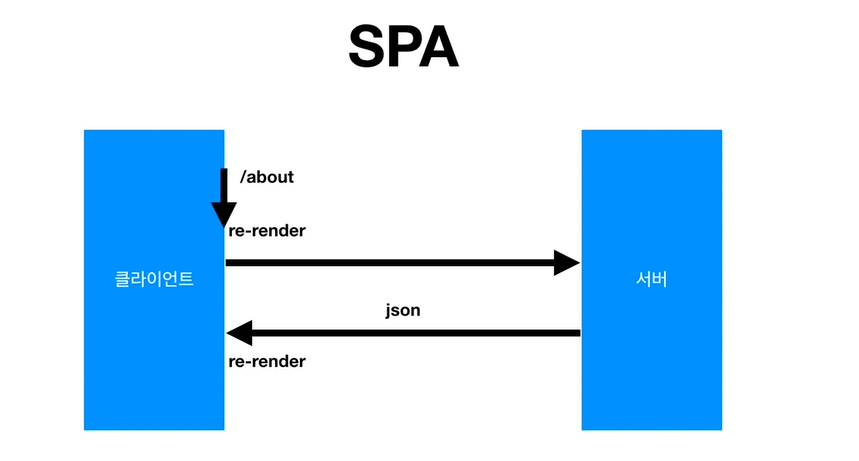
SPA
어떤 주소에서 어떤 URL 을 보여줄지 클라이언트에서 결정한다.
SPA 를 사용하면 서버는 서버의 자원을 아끼고 클라이언트는 더 좋은 사용자 경험 가능.
동적인 값이 필요할 경우 특정 API를 서버쪽에 요청해서 필요한 데이터만 제이슨 형태로 받아와서 보여줌.
리액트라우터
컴포넌트 기반으로 라우팅한다.




경로 이동을 한다 해서 <a> 태그를 사용하면 안된다.
애플리케이션이 새로 로딩이 되기 때문이다.
고로 Link 컴포넌트를 사용하자

띄워져 있는 앱에서 경로만 바꿔준다.
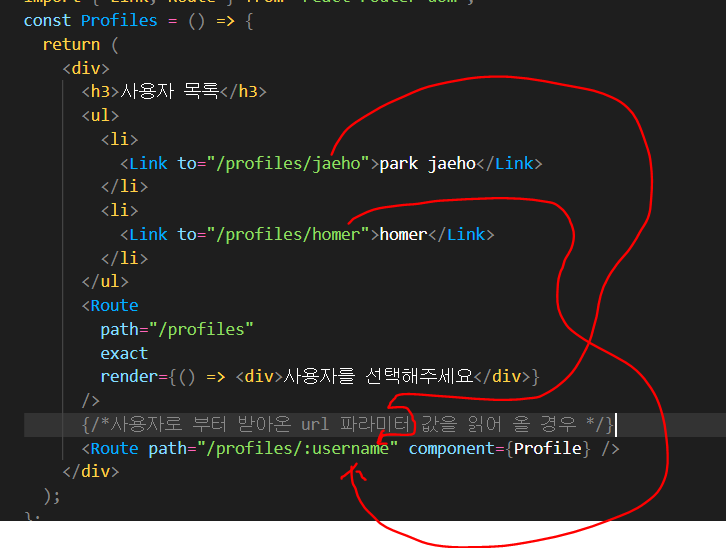
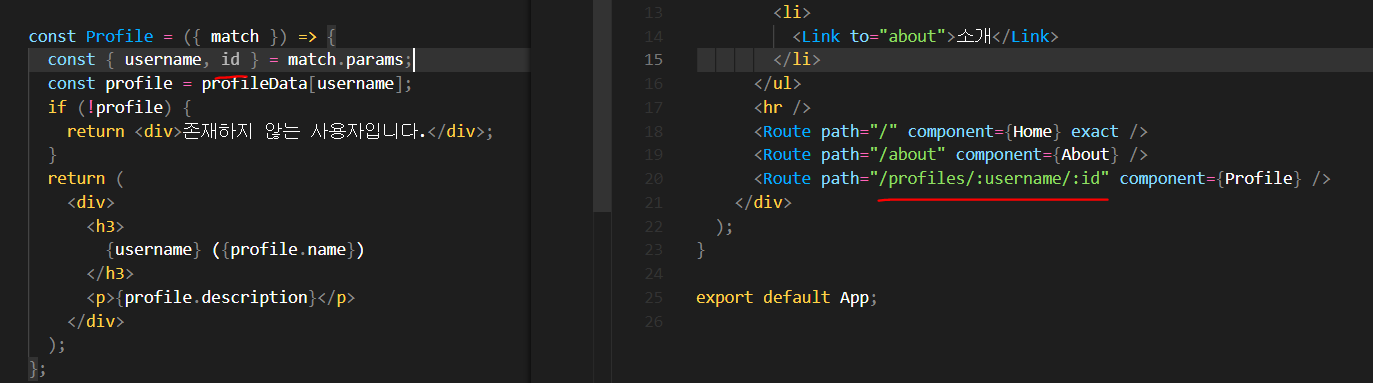
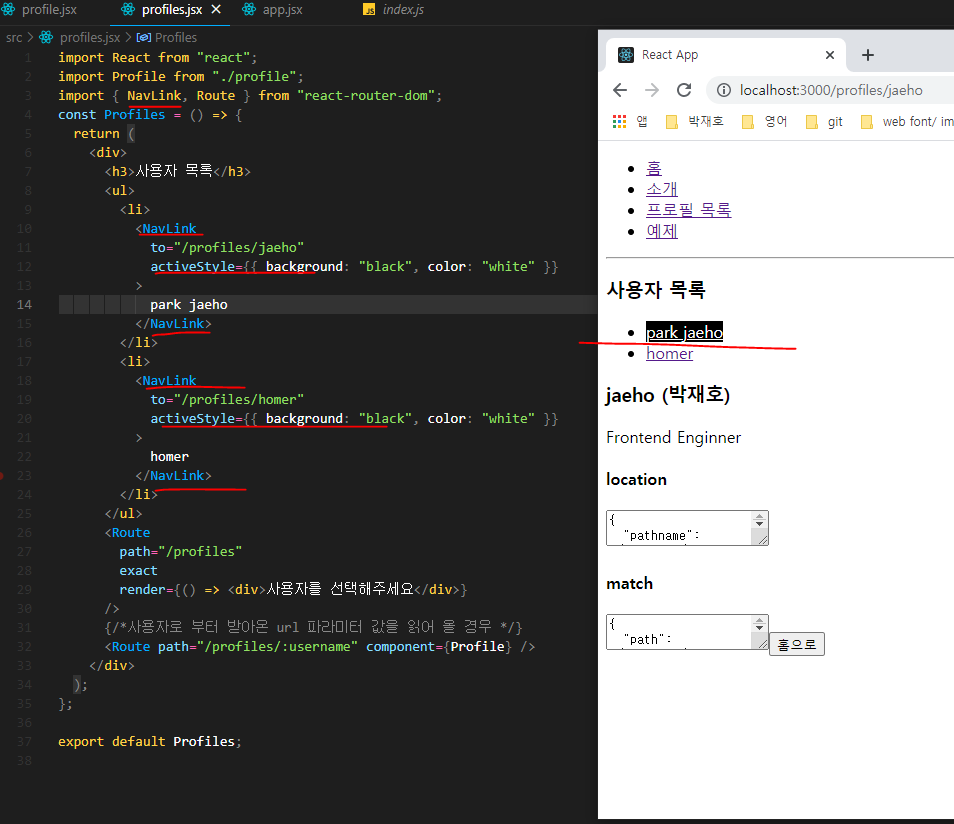
유저로부터 받아온 URL 파라미터 값을 읽어올 경우
컴포넌트의 props 를 통해 match 를 사용하자
Route와 연결된 컴포넌트는 props로 location,match,history 사용 가능





파라미터 여러개 넣어주고 싶을 경우

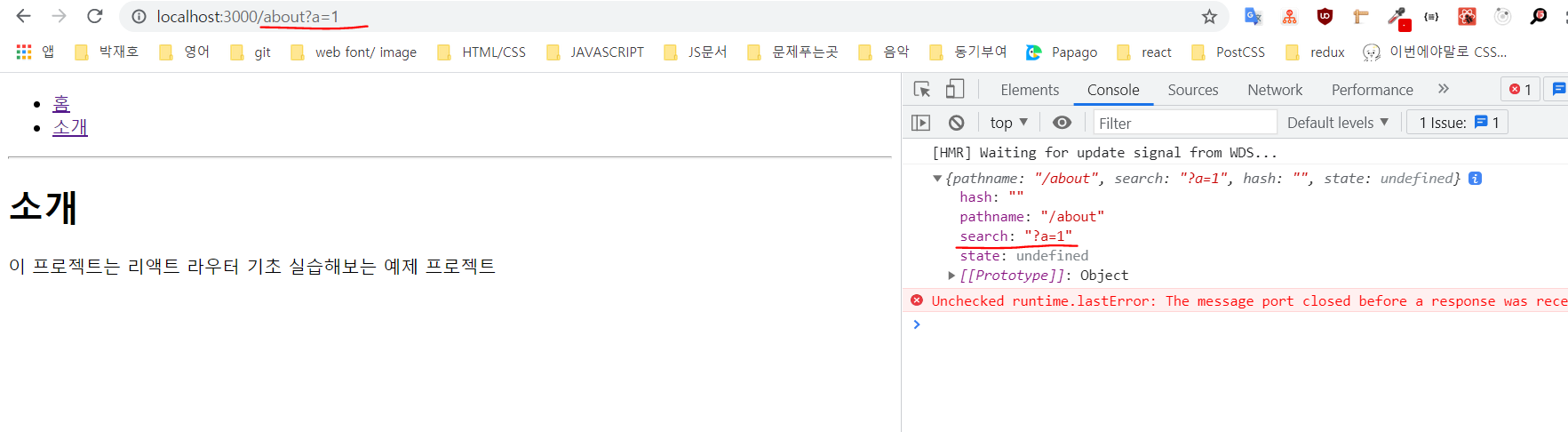
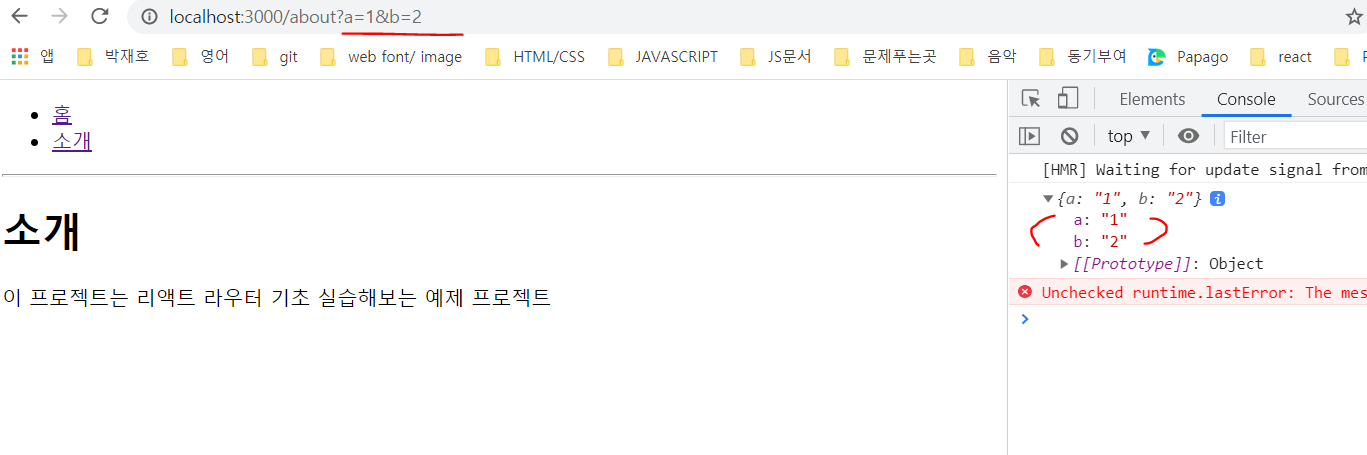
쿼리 조회 할 경우
props 를 통해 location 을 받아오자.

현재 search 의 type은 string . 파싱을 해주어서 사용해주어야 한다.
qs.parse를 쓴 이유는 파싱 안 해주면 location.search를 받아와도 값이 변질됩니다.
고로 라이브러리 qs 다운.


qs.parse 를 사용하면 예를들어 사용자가 about?a=2&b=3 을 입력 했다 가정해보자.
그렇다면 qs.parse 는 key value 객체로 만들어서 리턴한다.


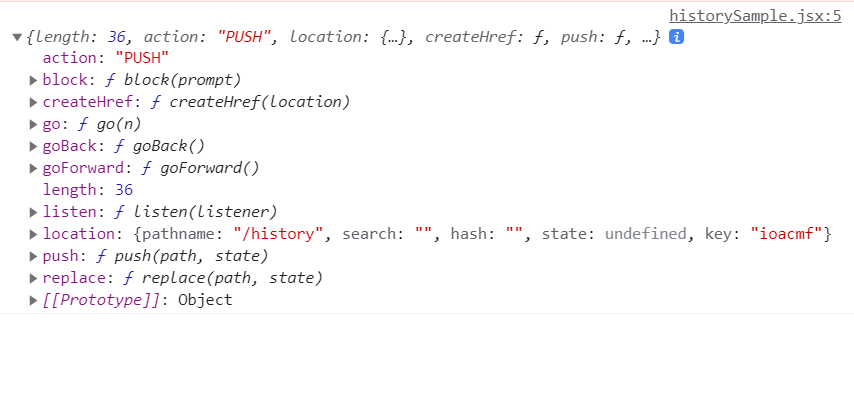
history

action : 라우터에서 가장 마지막에 발생한 액션이 무엇인지 알려주는것.
이동하는것 push.
뒤로가기,앞으로가기 pop
block: 사용자 이탈방지
go: (-1) 한칸뒤로, go:(+1) 앞으로 한칸
goBack() : 뒤로
goForward() : 앞으로
length() : 방문기록
listen() : 경로에 변동 생겼을때 특정 함수 호출
location(): 현재 나의 위치
push(): 특정 주소로 이동
replace() : 특정 주소로 이동 단, 방문기록 남기지 않음

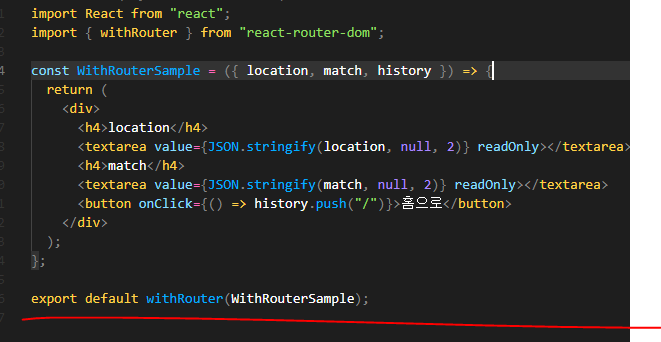
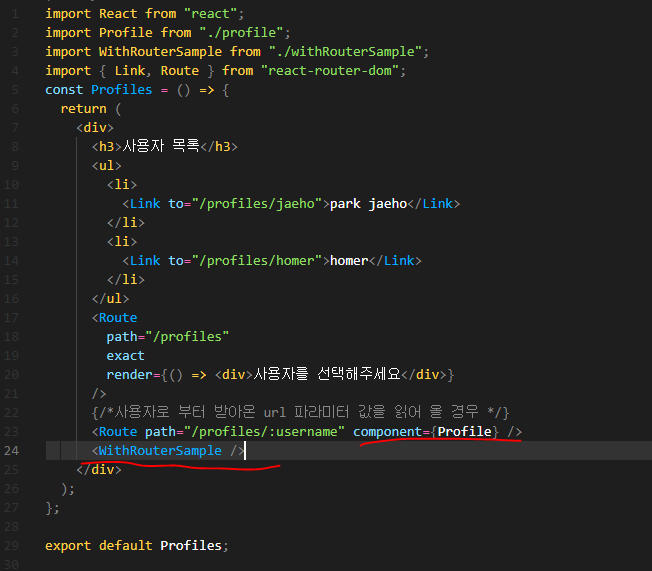
withRouter
라우트 컴포넌트가 아닌 곳에서 match,location,history 를 props 로 받아와서 사용가능.
컴포넌트 내보내기 전에 사용. withRouter(컴포넌트)
withRouter 의 기준은 withRouter를 사용해준 컴포넌트가 기준이 된다.


언제 자주 사용되는가?
라우트로 사용 되지 않은 컴포넌트에서 조건부로 이동을 해야 될 때.
ex_ 로그인 성공했을 때 특정경로 이동시킬 때
ex_ 로그인 실패시 가만히 있고 싶을때
switch
자식 컴포넌트 Route또는 Redirect중 매칭되는 가장 첫 번째 요소만! 렌더한다.
보통 메인 Route의 url경로를 "/"로 지정하고 다른 Route에는 "/detail", "/login" 이런식으로 지정하게 되는데,
만약 Switch를 사용하지 않으면 그냥 메인페이지에 가기 위하여 "/" 경로를 접속했는데 "/"가 포함된 "/detail", "/login" 컴포넌트들이 다 렌더링 되는 경우를 보게 된다.
사용하지 않을 경우 매칭되는 모두를 렌더링한다.

switch 를 언제 사용하면 좋을까? 🤔
페이지를 찾지 못하였을 경우 page not found !
switch = 자식 컴포넌트 Route또는 Redirect중 매칭되는 가장 첫 번째 요소만! 렌더한다.
Route와 연결된 컴포넌트는 props로 location,match,history 사용 가능

switch는 매칭 되는 path 를 찾아서 아래로 한줄한줄 읽는다
path가 없으면 그냥 렌더링되는 컴포넌트다
NavLink
현재 주소와 일치한다면 스타일 바꾸기

'React' 카테고리의 다른 글
| react port 번호 변경하는법 (0) | 2021.08.10 |
|---|---|
| Custom hook (0) | 2021.08.08 |
| react-redux (2) | 2021.07.13 |
| Redux-상태관리 (0) | 2021.07.12 |
| useReducer( ) (0) | 2021.07.08 |



