
1.액션타입. (대문자 작성)
2.액션 생성 함수 (export)
3.리듀서에서 관리할 초기 state.
4.리듀서 (export default)
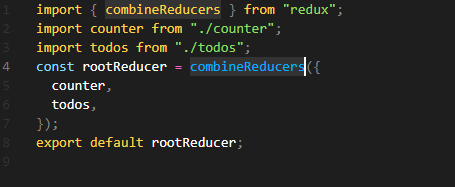
/modules/index.js
combineReducers 를 이용해 rootReducer 을 만들자.

rootReducer 에는 counter,todos를 포함한 모든 reducer가 있다.

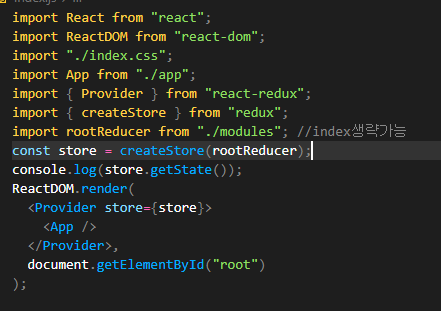
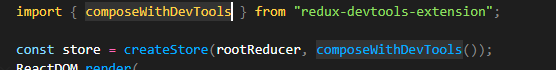
1.스토어(리듀서) 생성.
2.Provider ? <Provider store={store}/>
자식 컴포넌트에 Redux 스토어(store)를 제공하는 컴포넌트
컴포넌트에서 스토어에 접근해 상태 변경을 요청(dispatch)하거나,
구독(subscription)된 상태가 업데이트 되면 다시 렌더링 된다.




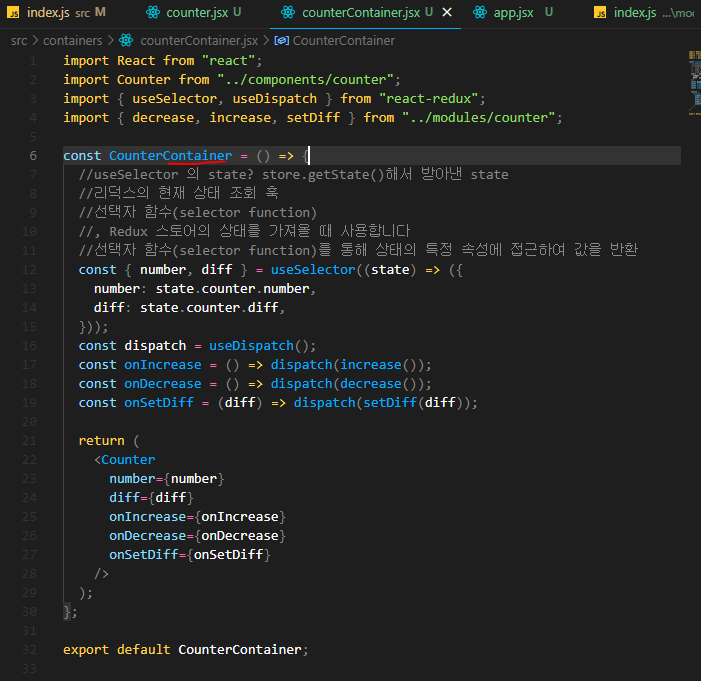
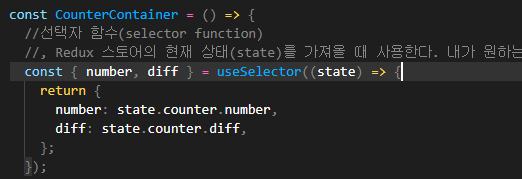
useSelector( selector 함수 )
redux 스토어의 현재 상태 조회 훅.
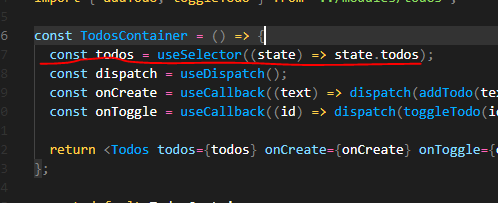
Redux 스토어의 상태를 가져올 때 사용한다. 내가 원하는걸 빼오자.
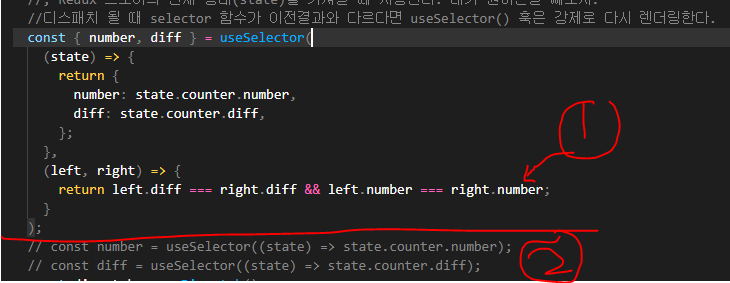
useSelector(selector 함수) 최적화 방법.

함수형 컴포넌트(현재 위의 사진 기준 CounterContainer)가 렌더링 되면
selector 함수가 호출되고, 그 결과 값이 useSelector() 훅에 반환된다.
컴포넌트의 이전 렌더링에서와 동일한 함수 참조인 경우,
selector 함수를 다시 실행하지 않고 훅에 의해 캐시된 결과 값이 반환될 수 있습니다.

selector 함수는 컴포넌트가 렌더링(마운트 또는 업데이트) 될 때마다 실행된다.
useSelector( ) 훅을 호출 할 때마다 Redux 스토어에 대한
개별 구독(subscribe)이 생성된다.
액션이 스토어로 dispatch 될 때 마다 selector 함수는 재실행 된다
액션(action)이 Redux 스토어로
디스패치(dispatch)(디스패치 -> 리듀서 -> 스토어->서브스크립션(자동) ->렌더) 될 때,
selector 함수의 결과가 이전 결과와 다른 경우? useSelector( )은 강제로 다시 렌더링을 수행한다.

equalityFn?: (left: any, right: any) => boolean
이전 값과 다음 값을 비교하여 true가 나오면 리렌더링을 하지 않고 false가 나오면 리렌더링을 한다.
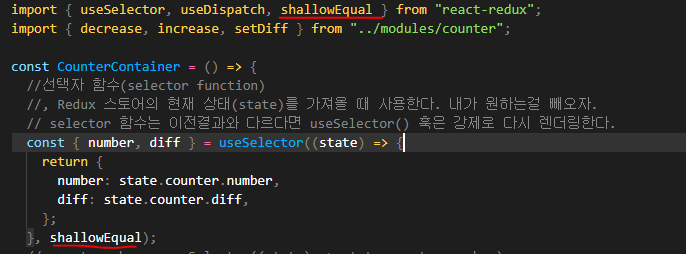
shallowEqual은 react-redux에 내장되어있는 함수로서, 객체 안의 가장 겉에 있는 값들을 모두 비교해준다.
즉, 깊은 객체까지 비교해 주지는 못한다는 의미
shallowEqual 함수 => left.xx === left.xx && right.yy === right.yy 이렇게 전부 비교해준다



'React' 카테고리의 다른 글
| Custom hook (0) | 2021.08.08 |
|---|---|
| React Router (0) | 2021.08.02 |
| Redux-상태관리 (0) | 2021.07.12 |
| useReducer( ) (0) | 2021.07.08 |
| deps에 관하여,useEffect( ),useMemo(),useCallback(),useState( ), (0) | 2021.07.07 |



