부모의 width 값이 현재 얼마인지가 중요하다 (부모한테 무조건 종속되는 것 이 특징)
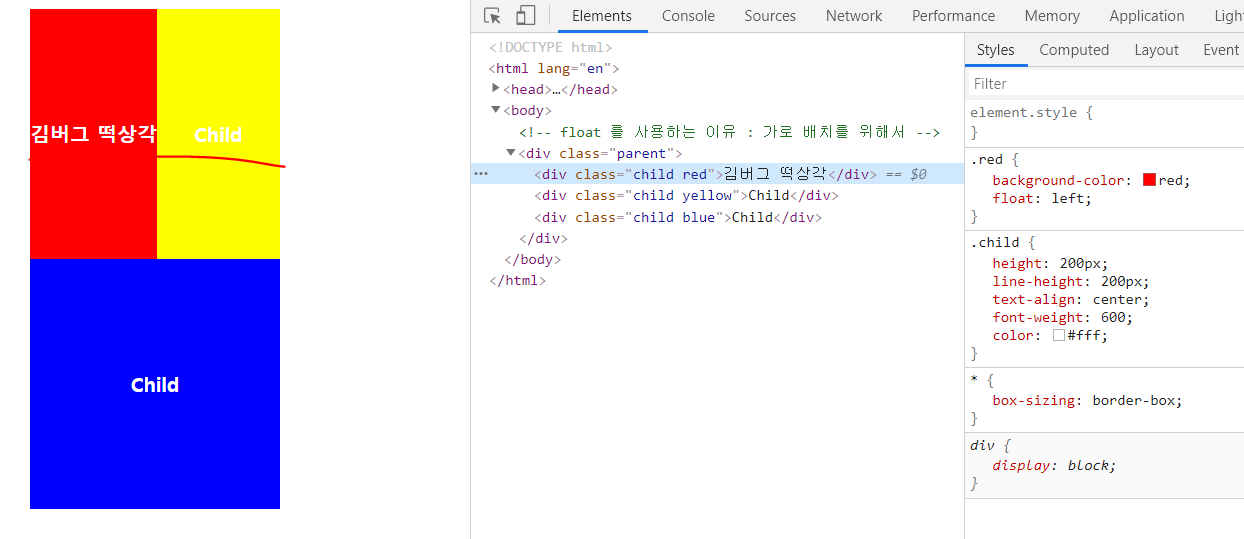
1. 가로배치 할 대상들에게 float 적용 시키자.
2. float 를 감싸고 있는 부모에게 clearfix 적용.


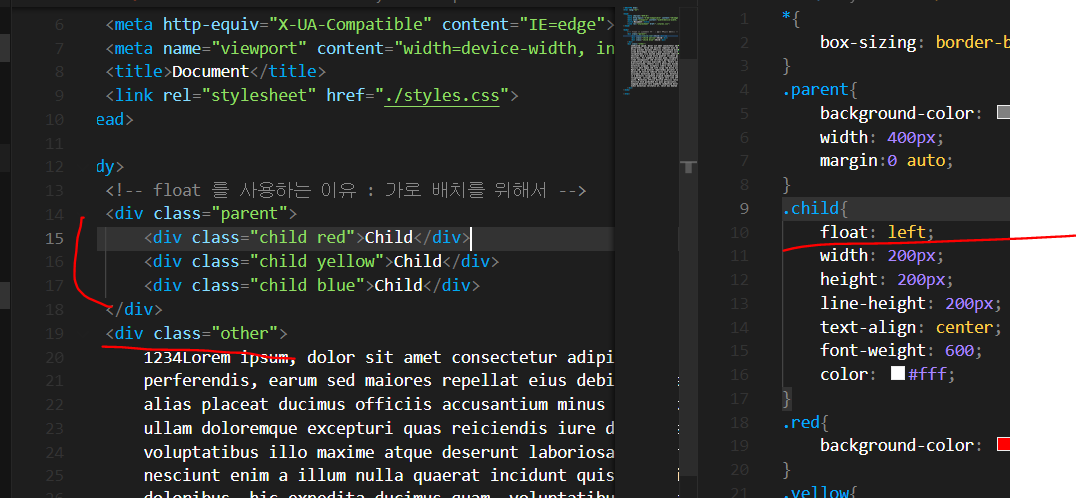
*float 특징
*display 값이block으로변하게된다.
*기존 블록의 성질을 버린다(크기 조절 만 가능 margin,padding,width ,top ,left,등등) .
자식은 집을 나가게되고
자식은 집을 나가게되고 부모와 뒤따라오던 형제들은 집나간 요소가 어디갔는지 알길이 없어진다.
차례대로 자리를 땡김.
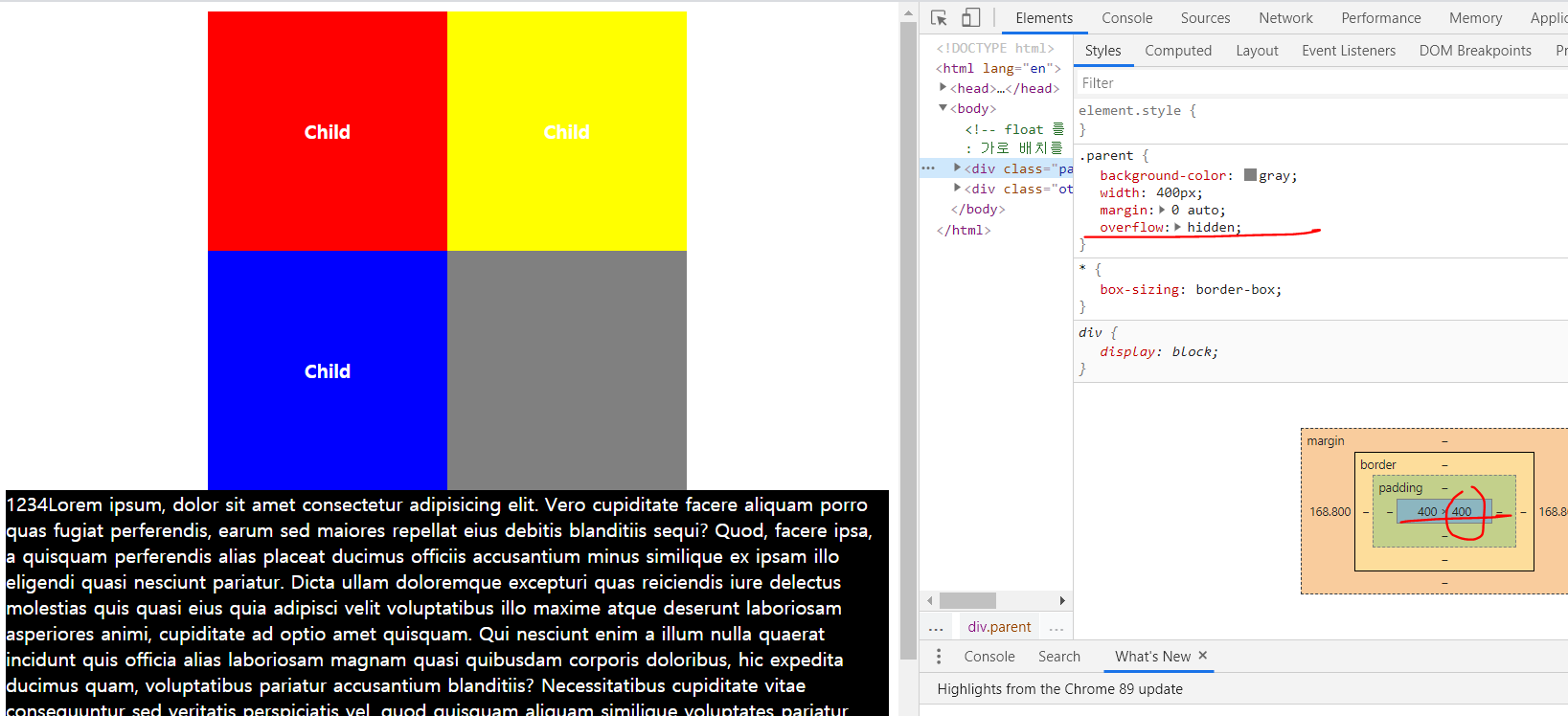
parent 의 height 가 400이 되었다 (기존 600px)block 인데 길막을 못하는 슬픈 block
실제content-box 크기(글자크기)만큼 붕~ 띄워지게 된다
붕 ~ 뜨기 위해서는 가벼워질 필요가 있지 이렇게 이해하자.
다른 형제 요소의 inline 요소(텍스트,이미지 등)가 있다고 가정하자.)
inline 요소는 float 의 집나간 자리를 알 수 있다.
* 기존 블록의 성질
1.별도의 width 값을 설정하지 않았을 경우 부모 content-box width 100%,
width 값을 주었을 경우 나머지 여백은 margin 으로 채움
2.길막가능
3.height 값을 주지 않았을 경우 : 자식 요소의 합 height = 부모의 height
*부모의 width 값 height 값을 잘 보아야 한다.*
float : left : 자기가 갈 수 있는 공간 중에서 가장 왼쪽으로 가려는 성질을 가짐
float : right : 자기가 갈 수 있는 공간 중에서 가장 오른쪽으로 가려는 성질을 가짐.
실제 content-box 크기만큼 붕~ 띄워지게 된다



다른 형제 요소의 inline 요소(텍스트,이미지 등)가 있다고 가정하자.)
다른 inline 요소 는 float 의 집나간 놈들의 자리를 알 수 있다.


HOW to fix?
방법 1) overflow: hidden 집나간 자식을 찾을 수 있다.

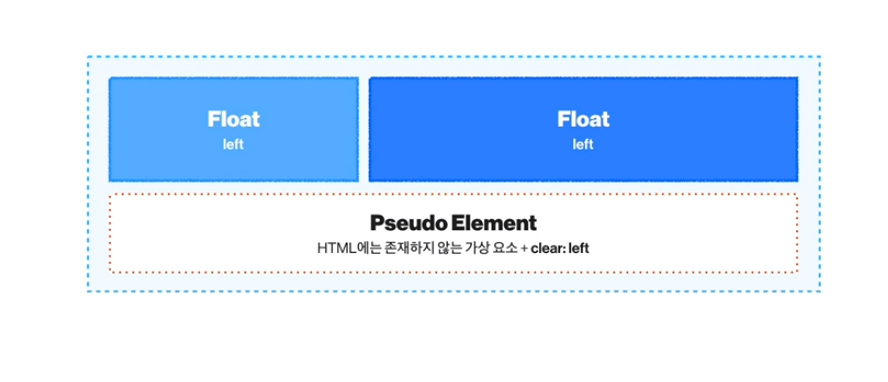
방법 2) clear : left | right | both (권장)
clear : 를 사용하면 float 의 위치를 파악 할 수 있다.(집 나간 놈 들을 찾을 수 있다)
clear 은 Display : block 인 경우만 사용 가능.
float 의 위치를 다른 태그가 파악을 하고 밑으로 내려간다
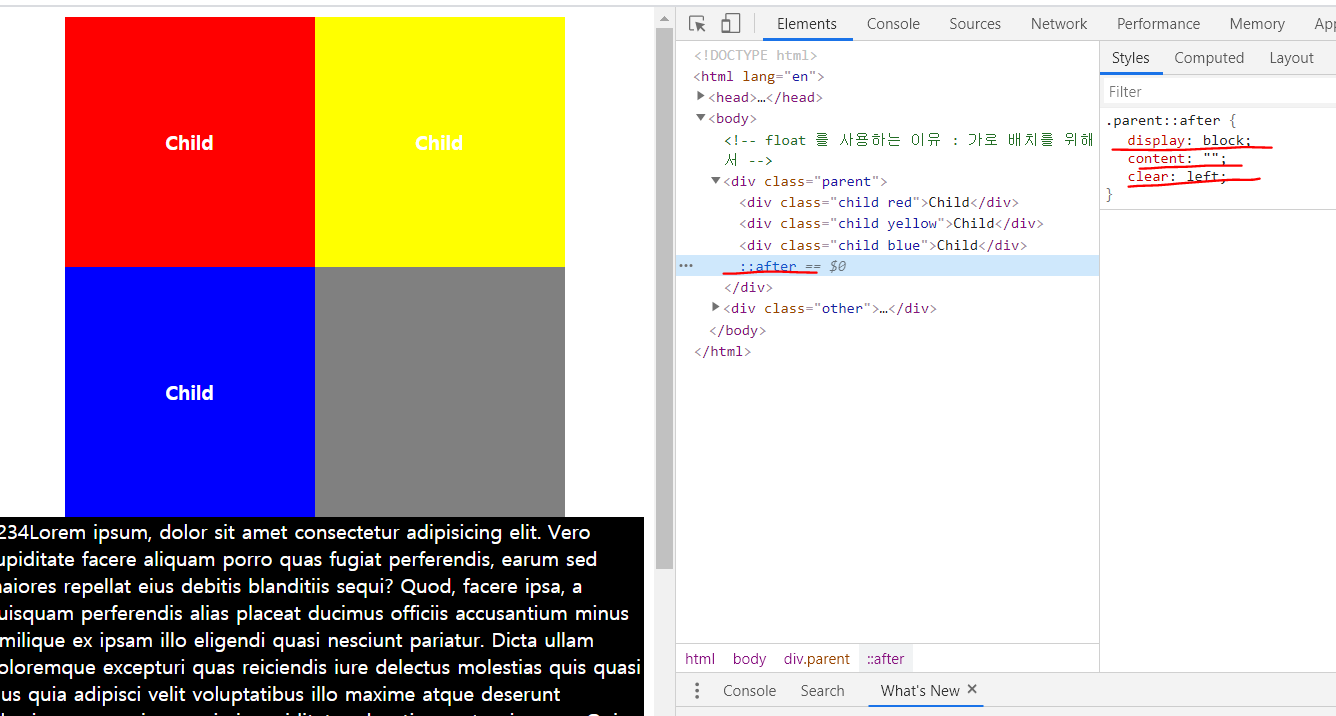
자식의 height 합 = 부모의 height
부모의 height 가 자연스럽게 늘어나게 되니까 레이아웃 붕괴(x)


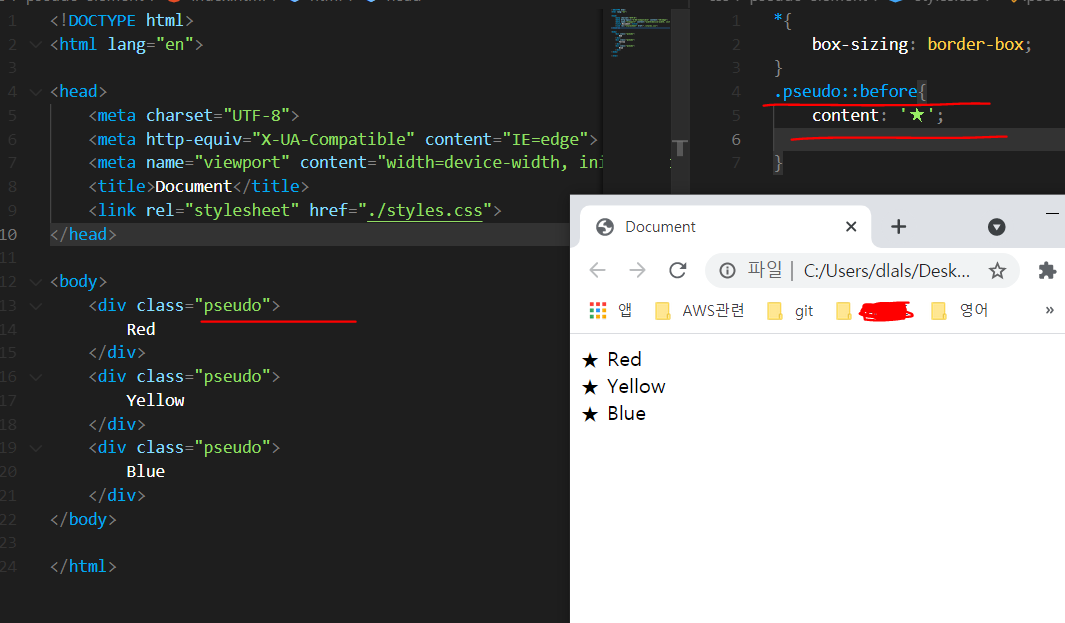
가상 클래스 사용시 반드시 content : ' ' 를 사용해야한다.


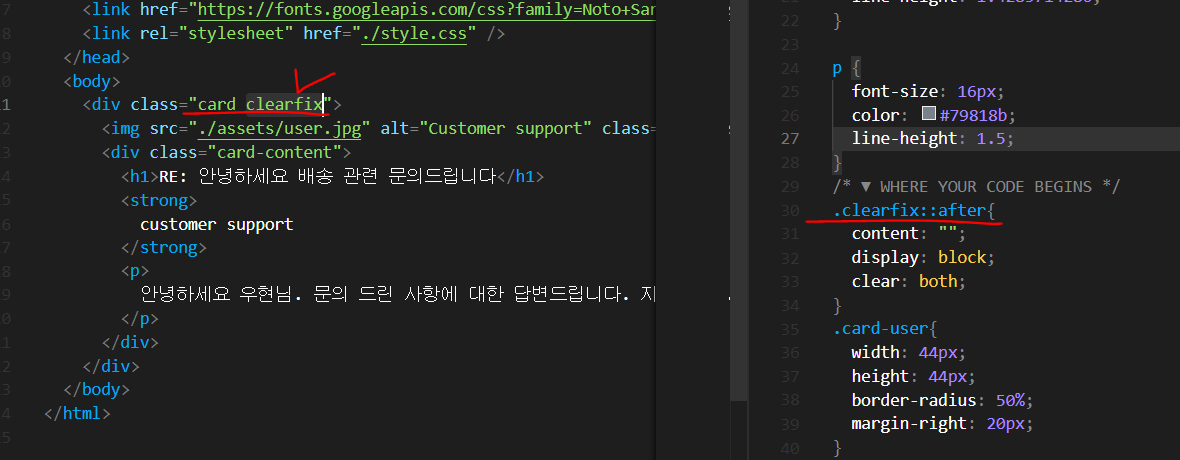
범용적으로 사용 되는 것은 clearfix 라는 클래스를 미리 만들어서 적용시키자.

참고
'HTML & CSS' 카테고리의 다른 글
| Position , Z-index(CSS),viewport (0) | 2021.04.06 |
|---|---|
| padding (0) | 2021.04.06 |
| display (CSS) (0) | 2021.04.04 |
| Box model,Box-sizing (CSS) (0) | 2021.04.04 |
| 선택자(Selectors) CSS , 우선순위 (0) | 2021.04.03 |



