padding : content 와 border 안쪽 여백




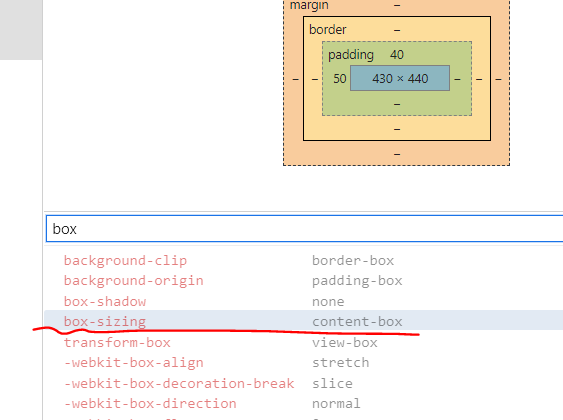
* box-sizing : content-box 기준
기준이 content box 를 기준으로 width ,height 측정이 된다.(실제 사이즈 보다 크게 보인다.)
(padding , border 값을 더한 값이 보이기 때문에)
(밑 사진 참고)
즉, 사용자가 눈에 보이는 것은 width : 530px height: 520px

사람의 인지구조와 CSS가 동작하는것이 동일하게 보이려면



별도로 계산할 필요 없이 알아서 내가 원하는 크기를 가져다준다
참고
'HTML & CSS' 카테고리의 다른 글
| float(CSS), 가상요소 (0) | 2021.04.05 |
|---|---|
| display (CSS) (0) | 2021.04.04 |
| 선택자(Selectors) CSS , 우선순위 (0) | 2021.04.03 |
| How to use CSS (0) | 2021.04.03 |
| Sectioning tag (0) | 2021.04.02 |


