DOM : javascript로 문서를 제어하기 위한 모델입니다.
브라우저가 한줄 한줄 html을 읽으면서 파싱한다.
javascript 가 이해할 수 있는 object의 형태(node)로 변환하는거죠.
이렇게 노드들이 다 만들어지게 되면 하나의 DOM 트리가 생성이 되는 것이다.
파싱이란? 문자를 -> 객체로 바꾸는 것
즉 브라우저가 html 태그,텍스트 등등 , javascript 가 이해할 수 있는 object의 형태(node)로 변환한다. 그것이 DOM
Node -> 의미있는 정보들로 나뉘어놓은 단위 (추상적)
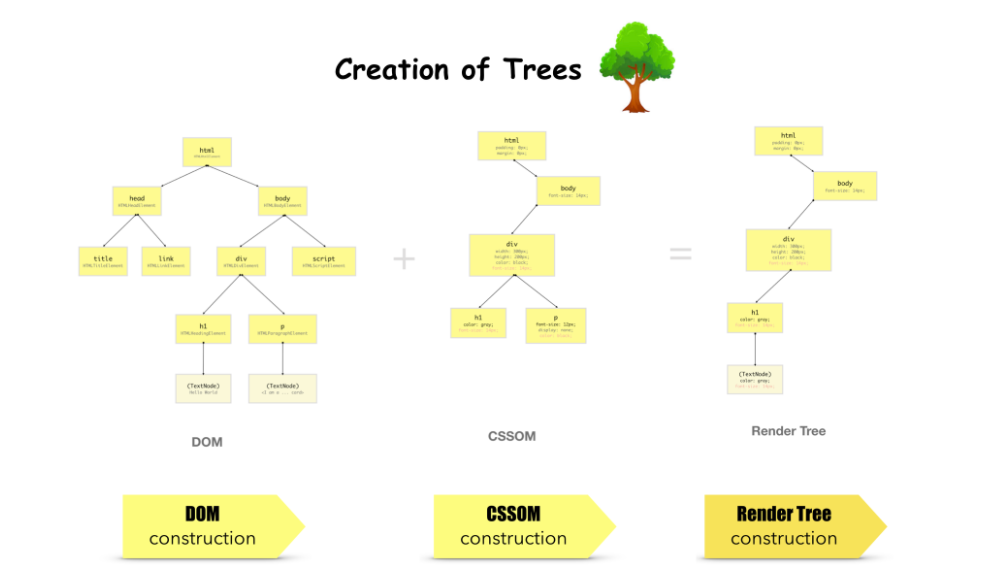
1. DOM TREE 생성
2. CSS 파일 읽은 후 CSSOM 생성
3. DOM + CSSOM => Render Tree 생성
Render Tree => 최종적으로 브라우저에 표기될 요소들.

'JavaScript' 카테고리의 다른 글
| 이벤트 버블링, 이벤트 위임 (0) | 2021.05.07 |
|---|---|
| Critical Rendering Path (0) | 2021.05.04 |
| 브라우저의 좌표 (0) | 2021.05.02 |
| API (0) | 2021.05.02 |
| Synchronous(동기),Asynchronous(비동기),hosting (0) | 2021.04.26 |


