프론트엔드 개발자에게 있어서 이렇게 마크업을 하는 것이 가장 중요하다.

시각장애인이 스크린리더기로 Previous 에 마우스 커서를 올렸을 경우
aria-label (아리아 레이블) 에 의하여 "Go to previous page" 음성지원이 된다.
(훨씬 더 정확하게 메세지 전달을 할 수 있다.)


디자인 시안이 전부 한국어 이면 lang ="ko"

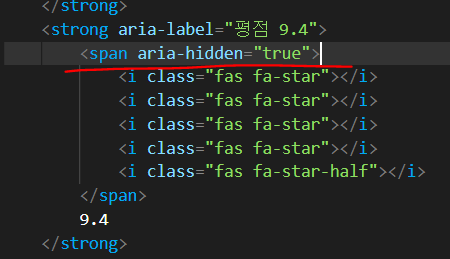
aria-hidden = "true"
스크린 리더기로 읽었을 경우 읽지말아라.
정보 컨텐츠로써 가치가 없다고 판단하여서 사용.

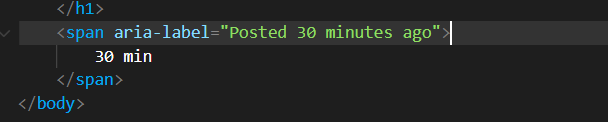
스크린 리더기 같은 경우 만약 aria-label 이 없다면 30min 만 읽을 것이다.
사용자가 헤깔 릴 수 있을 것이다.
그래서, Posted 30 minutes ago.
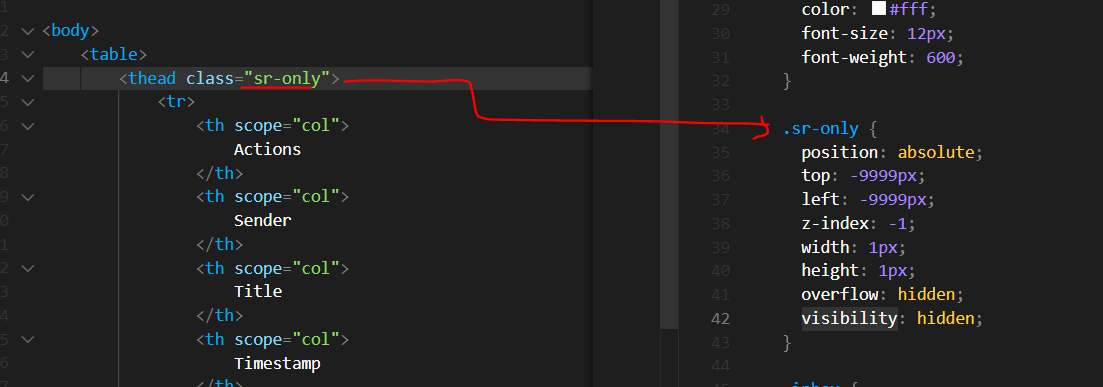
.sr-only

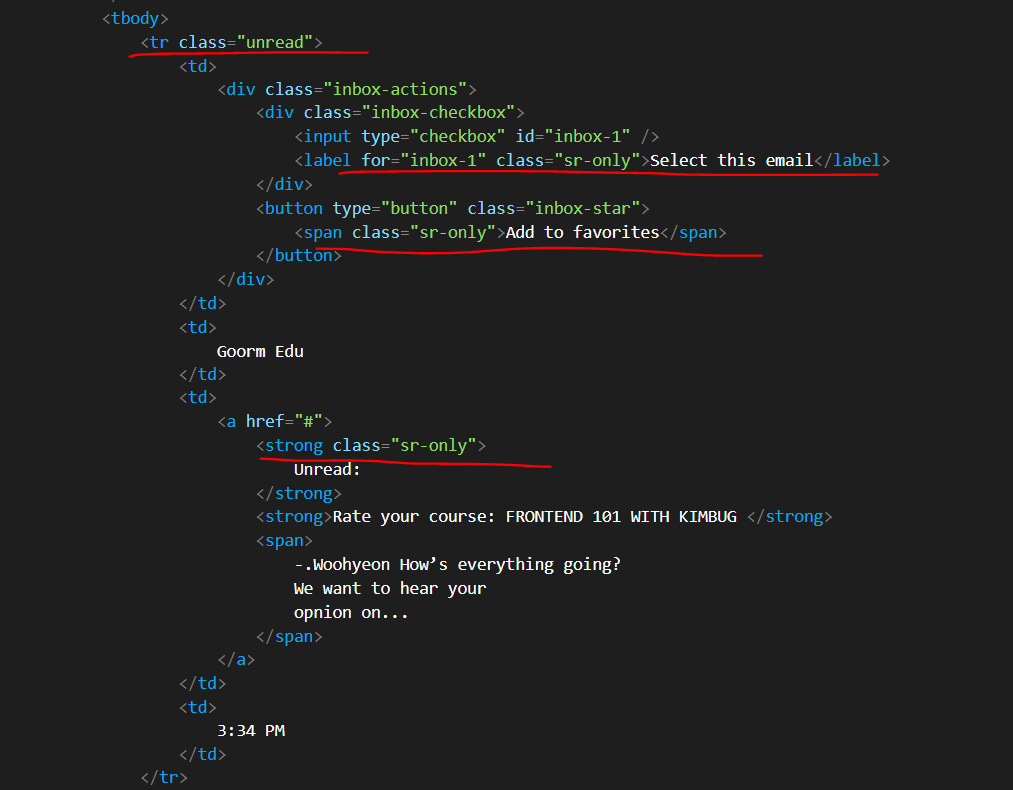
우리의 눈에는 보이지 않지만 정확하게 전달하기 위해서 sr-only 사용., 스크린 리더기로는 읽을 수 있게 설정

sr-only로 처리하는 것과 aria-label의 차이는 스타일 차이.
결국에 둘다 브라우저와 사용자에게 정보 콘텐츠의 의미를 더 잘 전달하기 위해
프론트엔드 개발자들이 처리해주는 것
본질적으로는 차이가 없다


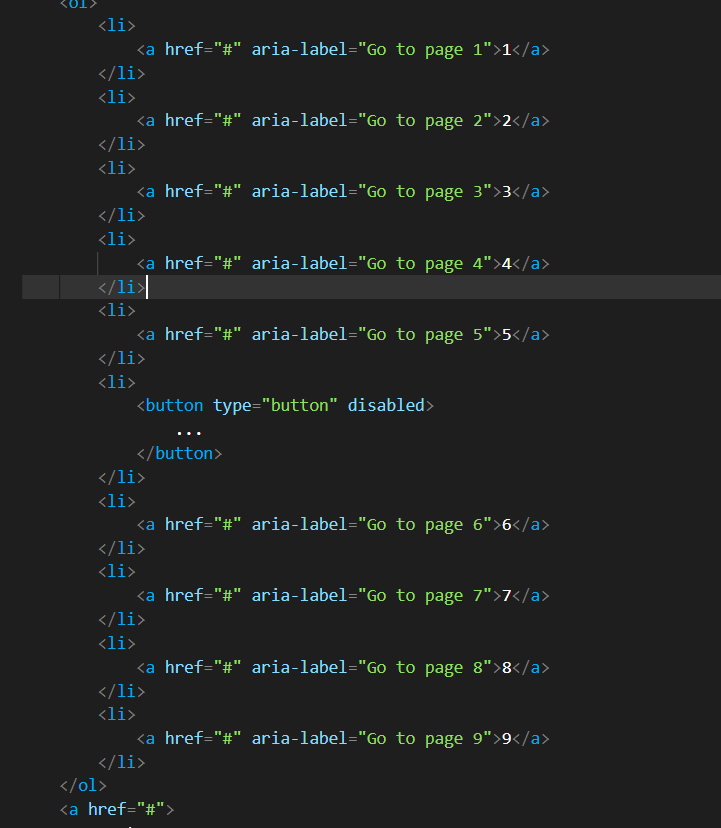
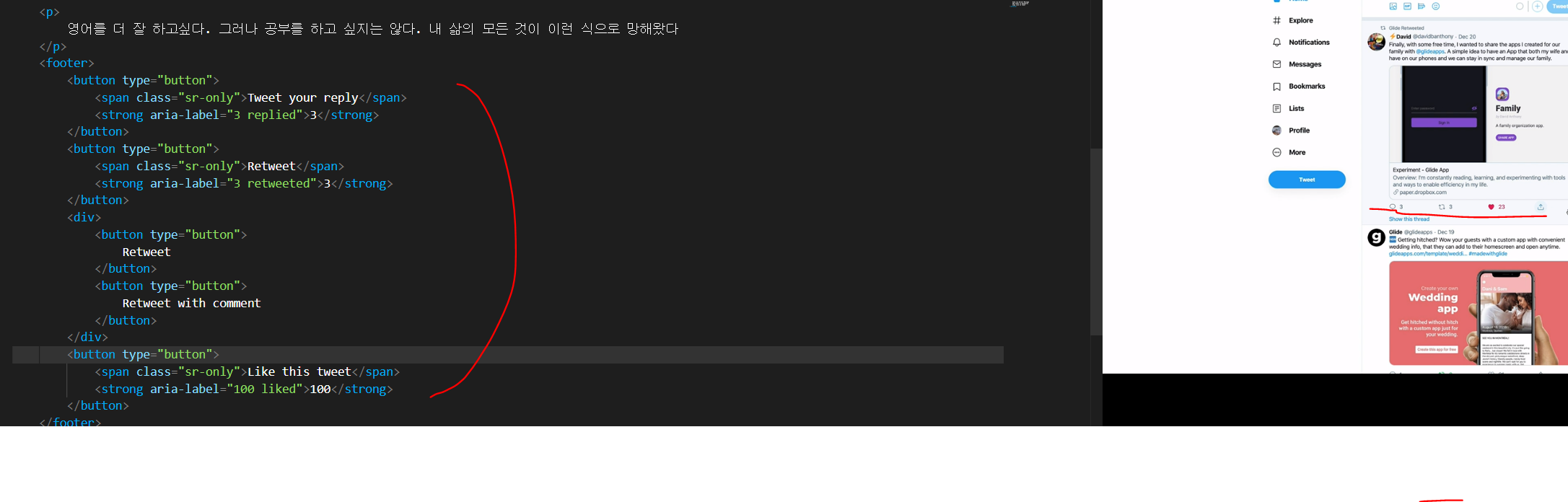
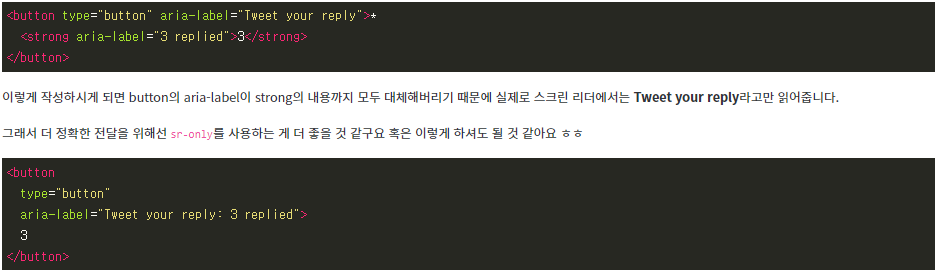
부모요소에게 aria-label , 자식요소에게 aria-label 을 주었을 경우
스크린 리더기는 부모요소의 aria-label 만 읽는다.
즉, 형제요소에게만 aria-label 을 주자
'HTML & CSS' 카테고리의 다른 글
| Sectioning tag (0) | 2021.04.02 |
|---|---|
| Table (0) | 2021.04.01 |
| image,overflow : hidden (0) | 2021.03.31 |
| html mark up * tip (0) | 2021.03.31 |
| html - escape code (0) | 2021.03.31 |


