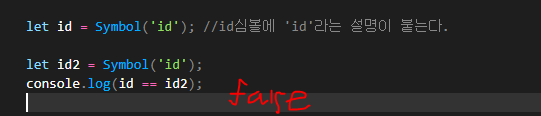
유일한 식별자를 만들고 싶을 때 사용한다.
description 이 동일한 심볼을 여러개 만들어도
심볼 값은 다르다. (description 이 같아도)

심볼 특징 1)
프로퍼티가 우연히라도 사용되거나 덮어씌워 지는 것을 예방 할 수 있다.

Symbol( )을 호출하면 심볼을 만들 수 있다.

심볼특징2)
사람들은 symbol을 건드릴 수 없다.(private)
외부에서 볼 수가 없기 때문
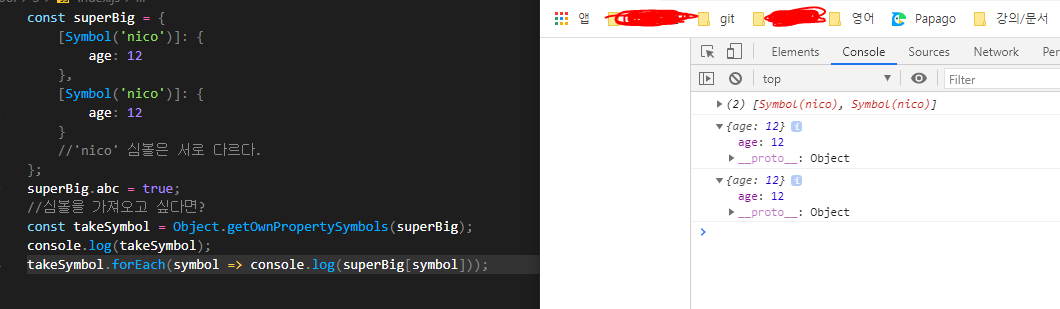
객체를 만들 때 객체 리터럴 안의 프로퍼티 키가 대괄호로 둘러쌓여 있는 경우 이를 계산된 프로퍼티 라고 한다.
프로퍼티 값은 문자열만 와야한다.
--> 쉽게 말해 value 값이 있음.


사실 심볼을 완전히 숨길 방법은 없다

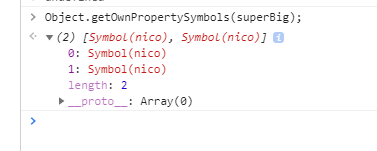
심볼값을 가져오는 방법

'JavaScript' 카테고리의 다른 글
| API 보는법(Array) (0) | 2021.04.10 |
|---|---|
| Wrapper 객체 (0) | 2021.03.23 |
| 생성자 메소드 (0) | 2021.03.18 |
| this. (0) | 2021.03.15 |
| 객체 Object (0) | 2021.03.11 |



