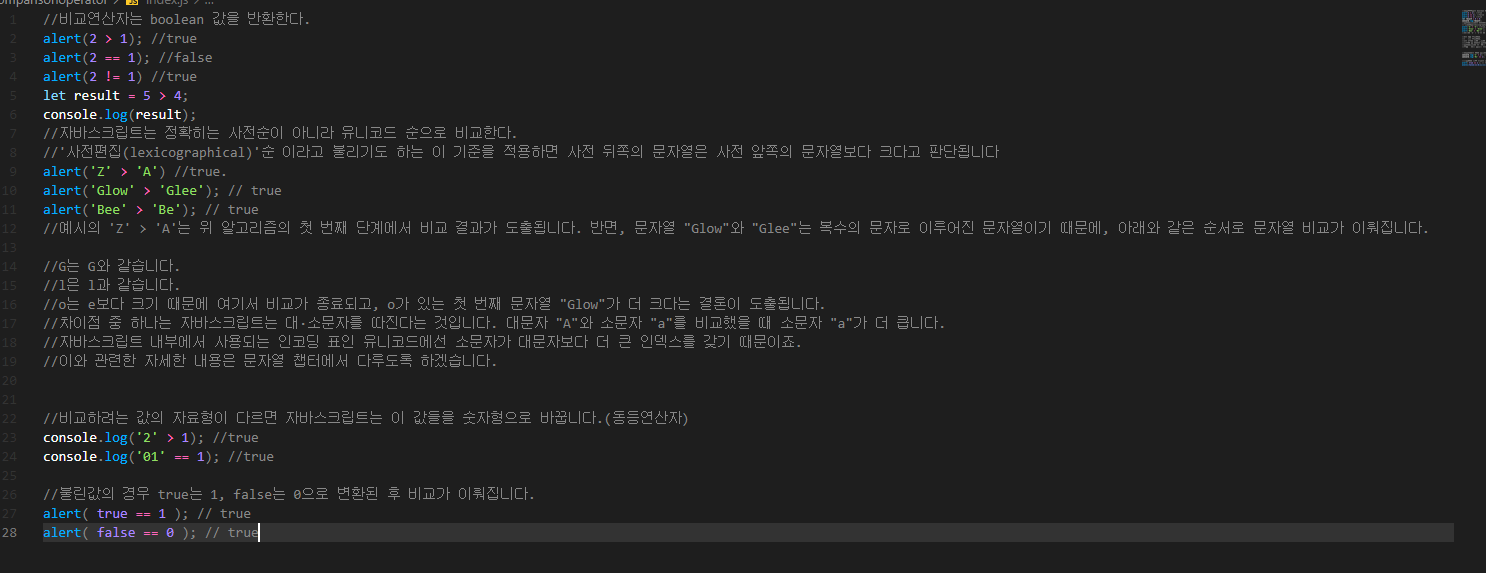
자바스크립트는 유니코드 순으로 문자열을 비교한다 (문자열끼리의 비교 일 경우)

*동등 연산자 (==)

동등 연산자 같은 경우
피연산자를 형변환 후 타입을 비교한다.
비교하려는 값의 자료형이 다르면 자바스크립트는 이 값들을 숫자형으로 바꾼다.
if operand is null or undefined the equivalent operator won't do type casting
(동등연산자 == 는 피연산자가 undefined나 null 일 경우 형변환을 하지 않는다.
*일치 연산자(===)

null = 0
undefined = NaN
null==undefined (true)
null === undefined (false)

일치 연산자 ===를 제외한 비교 연산자의 피연산자에 undefined나 null이 오지 않도록 특별히 주의하시기 바랍니다.
- 또한, undefined나 null이 될 가능성이 있는 변수가 >= > < <=의 피연산자가 되지 않도록 주의하시기 바랍니다. 명확한 의도를 갖고 있지 않은 이상 말이죠. 만약 변수가 undefined나 null이 될 가능성이 있다고 판단되면, 이를 따로 처리하는 코드를 추가하시기 바랍니다.
'JavaScript' 카테고리의 다른 글
| switch case (0) | 2021.02.28 |
|---|---|
| 전위연산자, 후위연산자 (0) | 2021.02.25 |
| OR(||) AND(&&) NOT(!) 논리 연산자 (0) | 2021.02.23 |
| operators (0) | 2021.02.21 |
| what's the difference of let and const ? (0) | 2021.02.18 |



