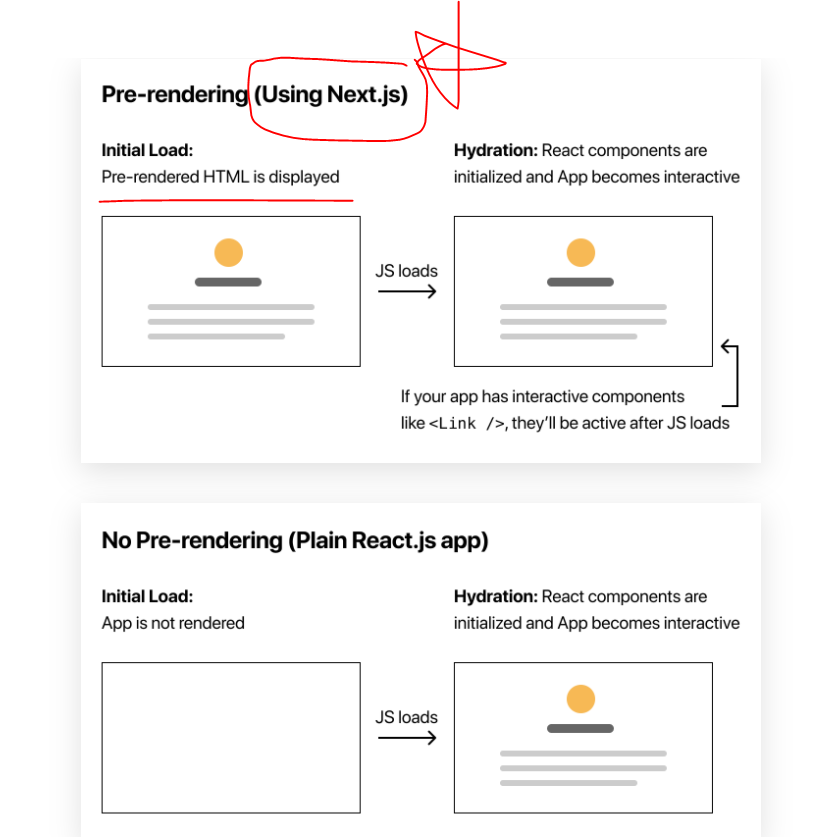
next.js 는 Pre-rendering 방식이다.
pre-rendering 이란 것은 초기에 html을 먼저 보여준다. 그 후 js 를 로드하는 방식이다.

CSR 리액트인 경우 초기에 모든 페이지를 로드하기 때문에 흰 화면이 오랜시간 유저에게 보인다.
고로 next.js 를 사용
Pre-rendering 의 장점은?

A.검색엔진 최적화.
B.초기 내 앱에 JS 없이 작동
pre-rendering method 2개 존재.
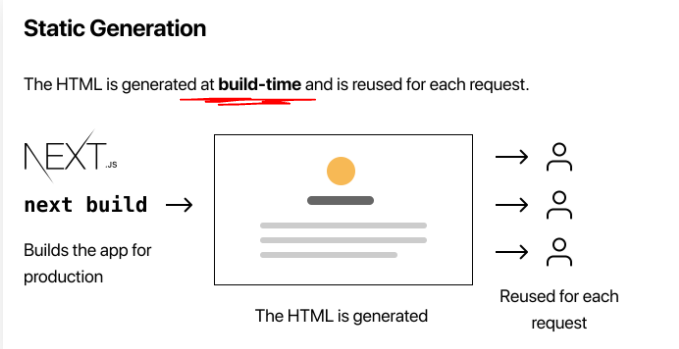
1. static generation
빌드타임에 서버에서 호출한다
npm run dev or yarn dev
할 경우 빌드 시작.

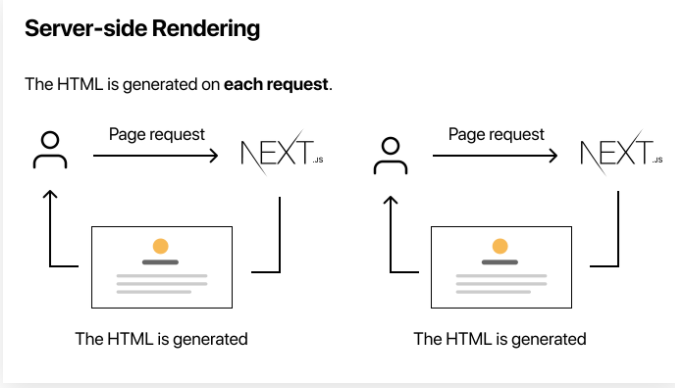
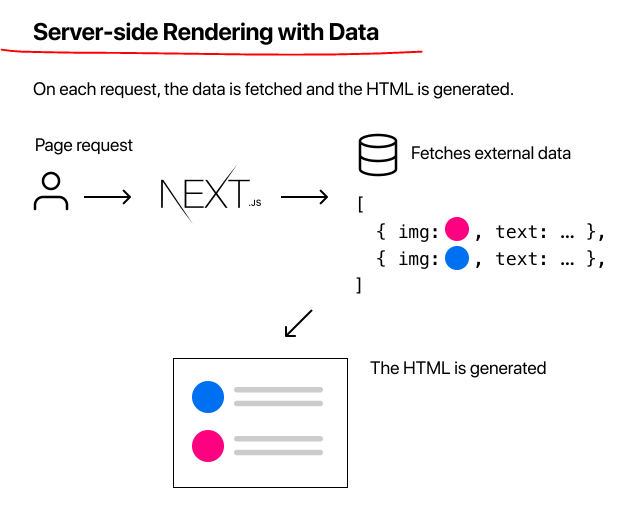
2.server-side-rendering
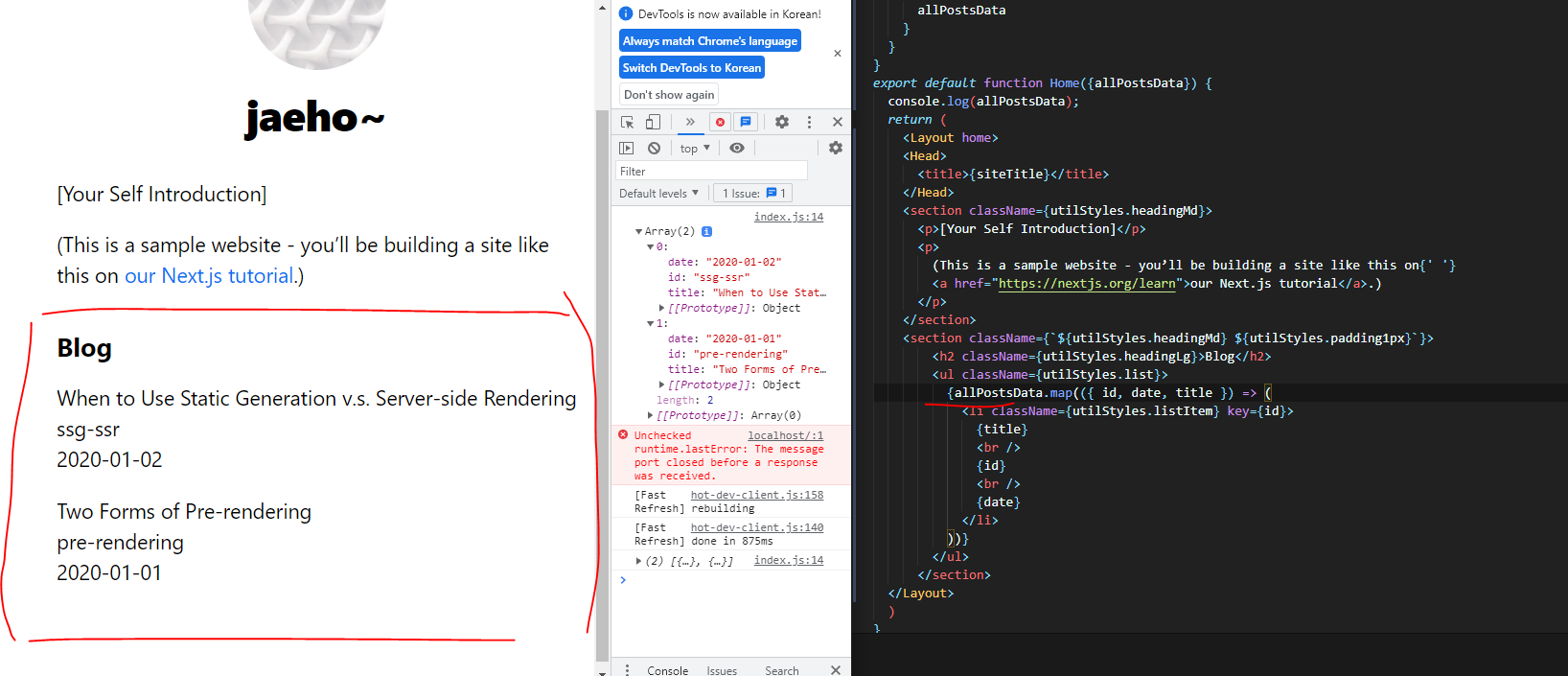
html 이 생성된다 각각 요청에의해서. (재사용 X)


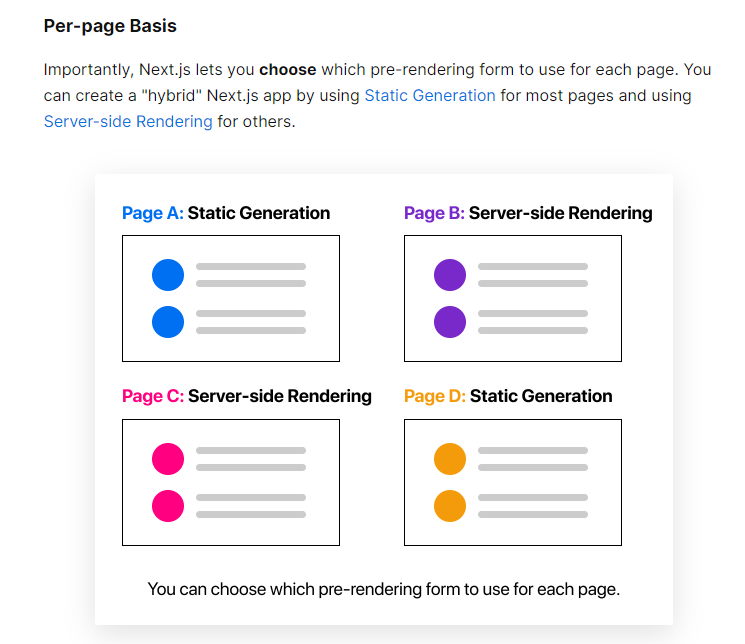
가장 중요한 핵심은, 넥스트 js는 각각의 페이지를 pre-rendering 형태로 사용할 수 있게 해준다.
( hybrid) 를 사용해서.
즉 , 내가 해당 페이지를 어떻게 렌더할 것 인지 선택할 수 있다.
서버사이드 렌더링 할건지, Static Generation 할건지.
그렇다면 언제 server side rendering || static Generation 사용 해야하는가 ?
모든 요청에대해서 데이터가 최신상태를 유지해야 할 경우 서버사이드 렌더링을 사용하자.
ex ) 페이스북 타임라인,
그 외의 경우
Static Generation
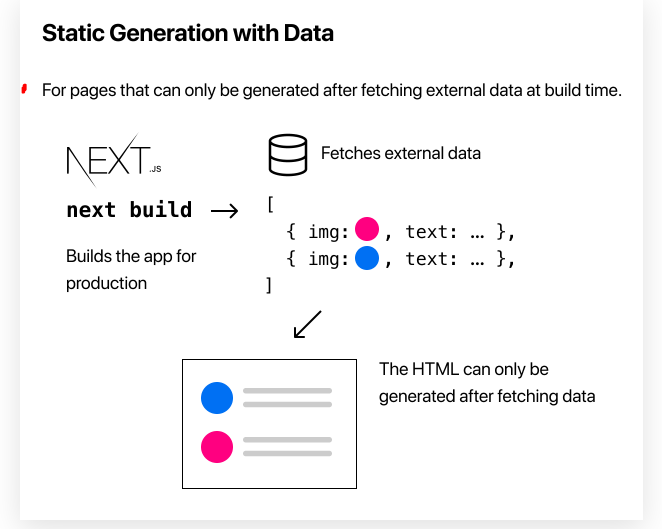
- 빌드타임에 서버에서 호출한다 -
외부데이터 받아온 후에 만들어져야한다.
-page 컴포넌트에서만 사용가능하다

비동기인 getStaticProps 를 사용한다면. (getStaticProps 는 서버사이드에서만 실행된다.)

외부 API 사용 한다고 가정한다면 ,
빌드시 API 에서 데이터를 요청 후 받고 그 후 HTML 빌드 된다.

정리하자면, (getStaticProps 는 서버사이드에서만 실행된다)
비동기 getStaticProps 를 사용한다면,
next.js 야 home 컴포넌트는 현재 외부 데이터에 의존하고있으니까
너가 이 페이지를 렌더 하게 될 경우 제일 첫번째로 데이터를 먼저 처리해 그다음 html 을 보여주는겨 알겠니?
최종 정리하자면,
next.js 는 2개의 pre-rendering 방식을 가진다.
첫째, Static Generation,
두번째, Server side rendering
차이점은? 언제, HTML 페이지가 만들어 지는가.
Static Generation,
1.빌드타임(npm run dev)에 서버에서 호출한다.
2.그 후 데이터받고 html 페이지 생성
3.그리고 js로딩.
Server side rendering,
HTML 페이지가 요청할때마다 계속 새롭게 만들어진다. 재사용 (X)
모든 요청에대해서 데이터가 빌드되기전에 필요하다면 . 서버사이드 렌더링을 사용하자.
ex ) 페이스북 타임라인,
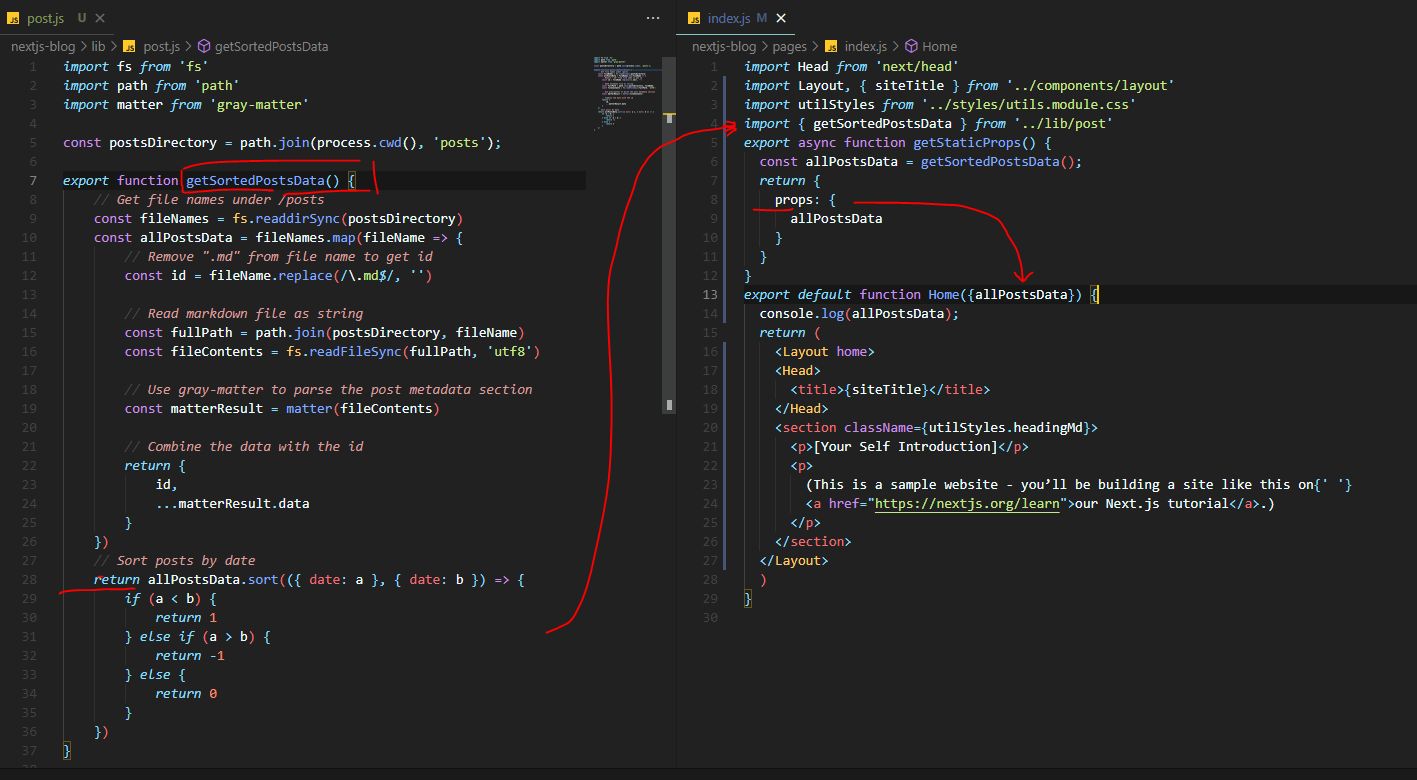
getStaticProps 를 사용해보자.
npm install gray-matter
마크다운 안에서 메타데이터 구분 할 수 있게해줌.

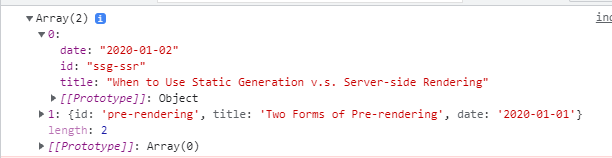
getStaticProps 를 사용한다면 return 값의 props 는
자동으로 현재의 컴포넌트의 props 로 들어가게된다




request time 때 데이터가 필요하다면,
Server-side-Rendering 을 이용하자.
getServerSideProps(context)
(context 포함)

getServerSideProps(context) 는 getStaticProps 보다 속도가느릴것이다.
왜냐하면 서버는 모든 요청마다 결과를 계산해야되기 때문이다.
추가 설정없이 캐시는 불가능하다.
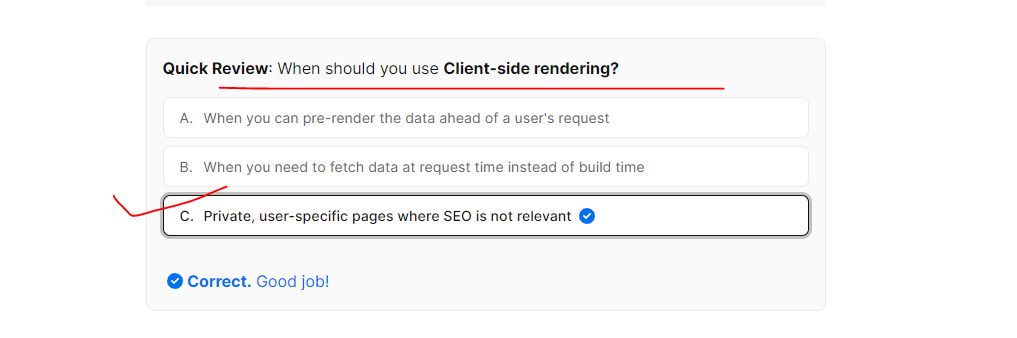
CSR
미리 렌더링 (pre-rendering) 할 데이터가 필요 없다면 , CSR 을 사용하라.

'next.js' 카테고리의 다른 글
| getStaticPaths [동적 라우팅] (0) | 2021.10.25 |
|---|---|
| next.js에서 css사용해보자 (0) | 2021.10.22 |
| 라우팅 하기 in next.js (0) | 2021.10.22 |


