
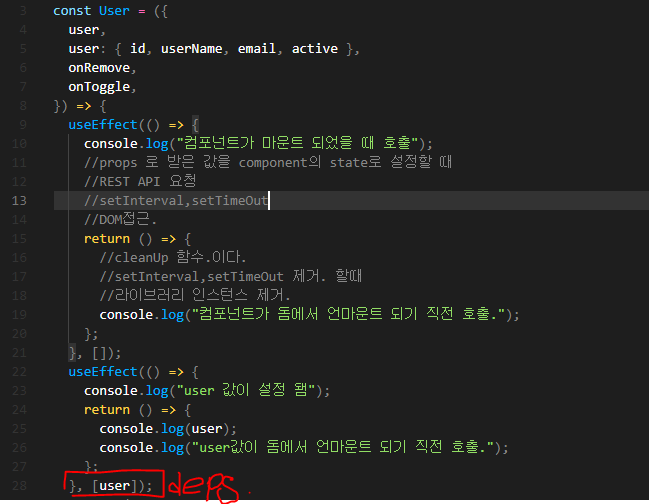
deps[ ]를 넣어주는 이유 ?
함수 안에서 사용(의존) 하는 state 혹은 props 가 있다면 꼭, deps 배열안에 포함시켜야 된다는 것
만약에 deps 배열 안에 함수에서 사용하는 값을 넣지 않게 된다면,
함수 내에서 해당 값들을 참조할때 가장 최신 값을 참조 할 것이라고 보장 할 수 없다
props 로 받아온 함수가 있다면, 이 또한 deps 에 넣어주어한다.
dependency 영역에 포함된다면
(외부에서 선언/정의된 함수가 변경이 필요한 함수라면) 판단 후 넣어주자.
[deps] 참조 값이 바뀐다면 ? 함수도 다시 재생성. 즉, 주소값이 바뀜
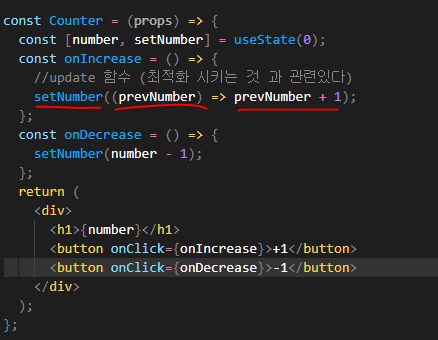
useState( ) 함수형 업데이트

setNumber(함수) 함수를 넣어줄 수 있다. = update 함수라고 부른다

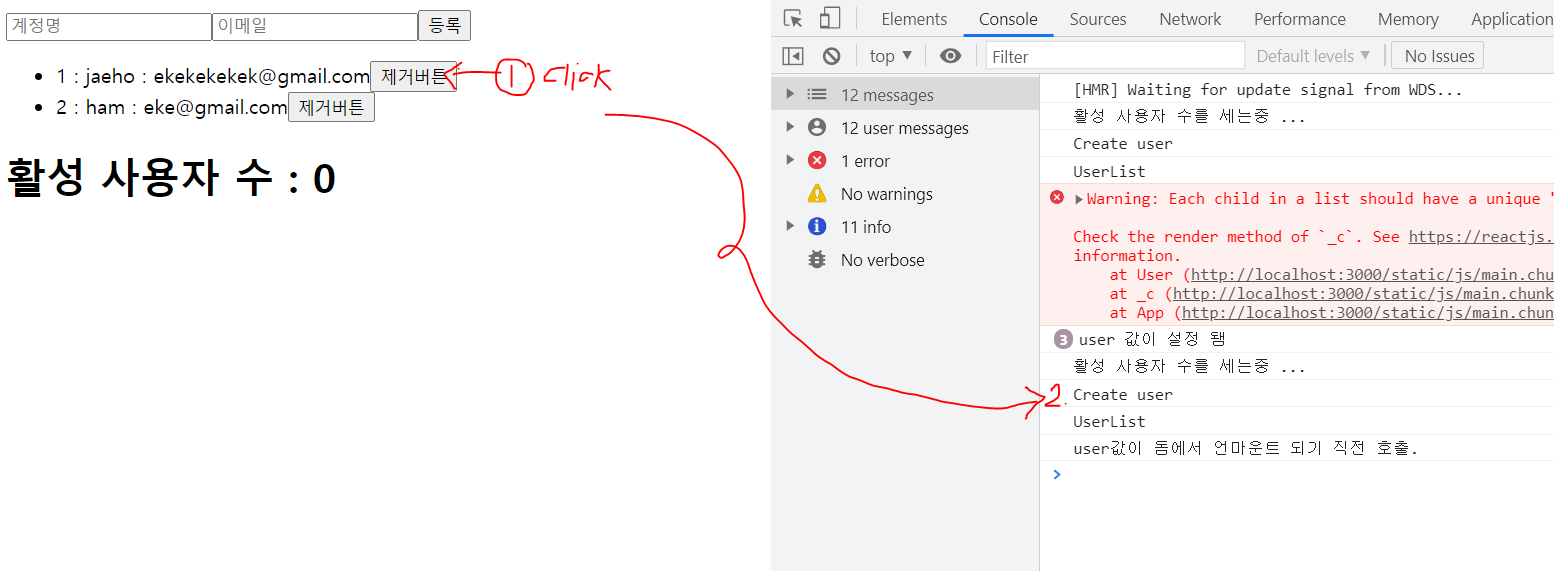
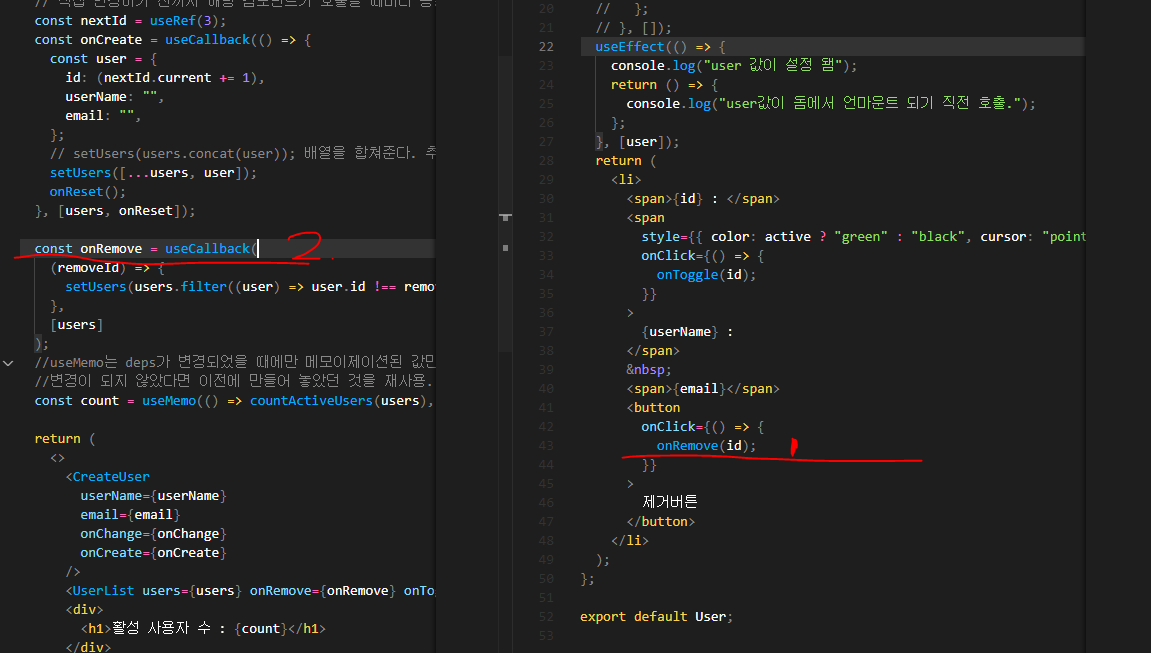
위의 사진에서 (제거버튼) 클릭시 "Create user" 콘솔에 찍히는 걸 확인 할 수 있다.
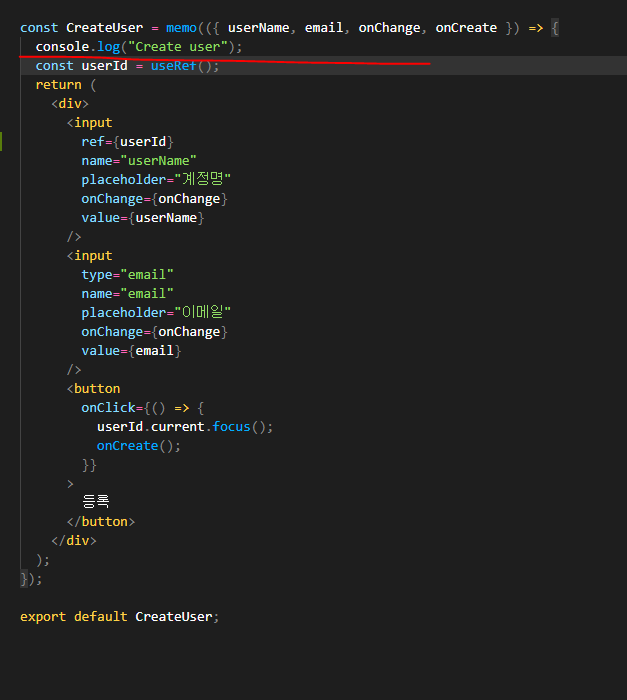
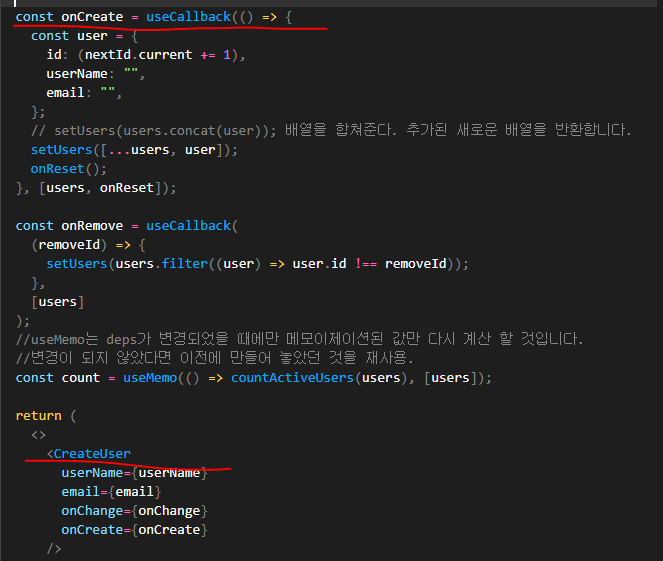
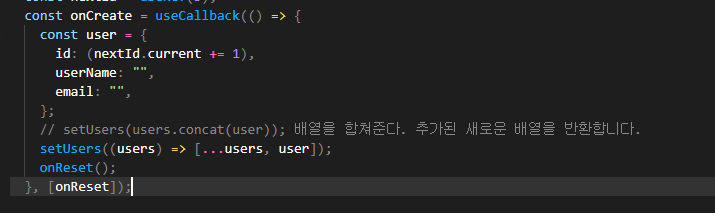
코드를 확인해보자.




createUser 컴포넌트는 memo 로 컴포넌트를 감싸주었고,
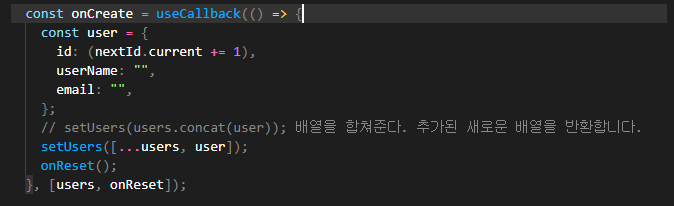
onCreate 함수도 useCallback 으로 컴포넌트가 호출될 때 다시 함수를 생성하지 않게 만들어 주었다.
그렇다면 왜 제거버튼을 누를때 createUser 컴포넌트가 호출 된단 말인가!?!?!??!?!?!?!?!?!?!? 😱😱😱

그렇다 !
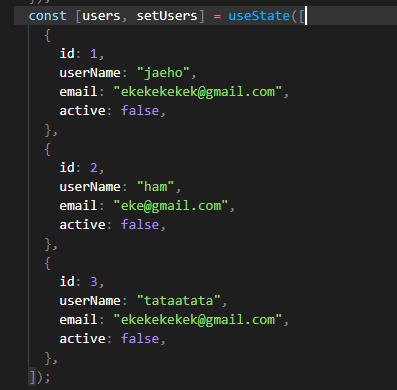
deps 값에 users가 있다 users 참조 값이 변경 될 때마다 onCreate함수는 새로 생성된다...
즉 참조하는 주소값이 바뀌므로,
createUser 컴포넌트의 memo는 props 가 바꼈으므로 리렌더링이 되는 것이다.
해결법!

함수형 업데이트를 하게 되면,
setUsers 에 등록하는 콜백함수의 파라미터에서 최신 users 를 참조 할 수 있기 때문에
deps 에 users 를 넣지 않아도 된다.
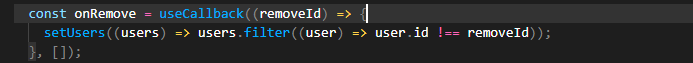
deps에 빈 배열을 사용 하였을경우

onRemove 함수는 컴포넌트가 처음 렌더 될때 딱 한번 만들어지고 계속 함수를 재사용한다.
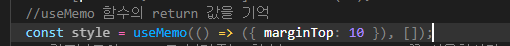
useMemo()와 useCallback() 차이점

- useMemo : '함수 return 값'을 기억 -> 연산된 값을 재사용하기 위해 사용한다.
- useCallback : '함수 reference'를 기억 -> 특정 함수를 재사용하기 위해 사용한다.
- 공통점은 두 함수 전부 이 컴포넌트는 반드시 최적화를 시켜주어야 겠다 싶을때 사용하자
useCallback 을 사용하는 이유
useCallback에서 바뀌는 state를 인지하려면 [ ] 배열에 넣어주어야 합니다.
컴포넌트의 props로 넘겨주는 함수는 useCallback() 꼭 사용합시다!
매번 컴포넌트가 호출 될 때마다 함수가 생성이된다. (비효율적)
함수를 메모리에 저장해놓고 사용한다.
즉, 컴포넌트가 호출될 때 다시 함수를 생성하지 않는것이다.
즉, 함수도 재사용을 한다.
Memo( )
컴포넌트의 리렌더링 성능 최적화 .
컴포넌트의 props가 바뀌면 리렌더링 한다.
Object 같은 경우 reference 값. 참조
useCallback의 경우는 [] 내부에 넣은 값이 바뀌면 함수를 재생성하고,
useEffect의 경우는 [] 내부에 넣은 값이 바뀌면 함수를 재실행합니다.
뎁스[ ] 에는 함수안에서 사용한거만 넣어주면 된다.
'React' 카테고리의 다른 글
| Redux-상태관리 (0) | 2021.07.12 |
|---|---|
| useReducer( ) (0) | 2021.07.08 |
| Context API (0) | 2021.07.04 |
| React Event (0) | 2021.07.02 |
| React state (0) | 2021.07.02 |



